
I got back to this sooner than I thought – and good thing, too, since I found a bug dating clear back to my color layer flattener (not accounting for leading zeroes when converting to a hex string is a lot more noticeable once you are doing something with said hex string besides displaying it). You can read about the idea behind this in the previous color scheme picker post.
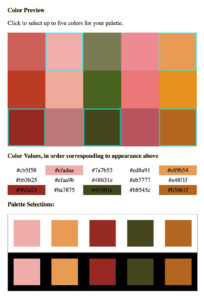
You can now select up to five colors from the grid of fifteen and have those colors show as the highlight on the corresponding hex code and in boxes below against black and white backgrounds. You can actually select more than five but only the first five (left to right, top to bottom in the grid) will show up below. Have fun!
Up-to-date code is available in the GitHub repo. Thanks again to Brian Grinstead and David Merfield for the color utilities they’ve written and made freely available.