Tag: WordPress
Conquering scrollbars

So suppose you want to fix the sidebar on a Twenty Fifteen WordPress site, because most of the time it’s going to be short enough to fit entirely on the screen. And suppose you don’t want the nice wide scrollbar Internet Explorer (even 11) will put down the edge of your sidebar whether or not scrolling is happening or even possible. Let’s talk about that.
Accordion Widgets for Twenty Fifteen
Gilding the Gallery 2: MLA + front-end filtration

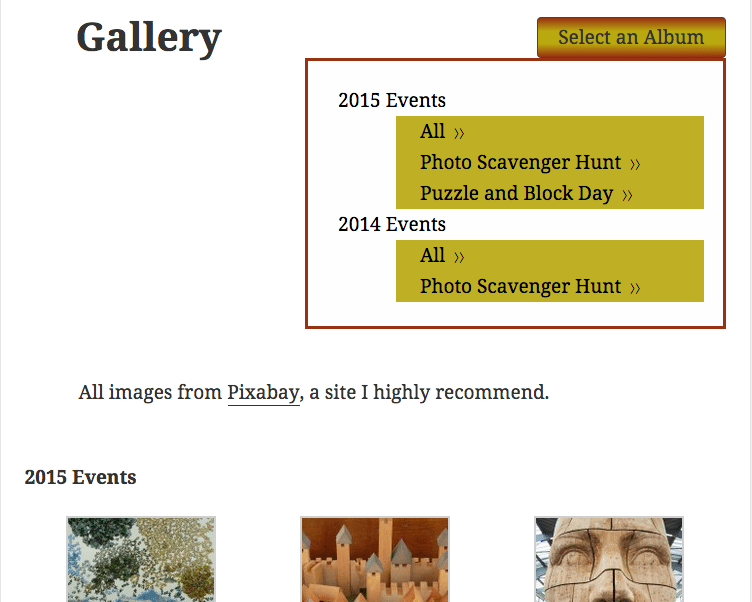
The reason I wanted to use Media Library Assistant for the Flickity carousel was to coordinate with a set of albums that can be easily navigated by the site visitor, and easily managed by the site owner. This process is split into two posts. Here’s today’s outline:
- Use MLA to apply Att. Categories to images, where the categories are the albums.
- Use WordPress’s get_terms() function to generate a list of all categories, and within each, a list of all subcategories. Make each list a link that applies a query string to the URL when it is clicked.
- Use the value in the query string to build the appropriate mla_gallery shortcode, and have a default for when the page is first loaded. Execute the shortcode with do_shortcode().
Things I’ve (re)learned recently
Gilding the Gallery: MLA + Flickity
Applying the JavaScript carousel program Flickity to a WordPress gallery, or more properly a Media Library Assistant gallery, for responsiveness and easy updating.


