Tag: images
Tweaking the simple auto-playing slideshow
Relative Position

Here, at great length, is the sequel to my post on aspect ratio, about vertical positioning. Again, horizontally, everything is easy – declare width: and left: as percentages, and as the screen size changes, they will change in tandem. For vertical positioning originally (i.e., almost a year ago – but then again, only almost a […]
Gilding the Gallery 2: MLA + front-end filtration

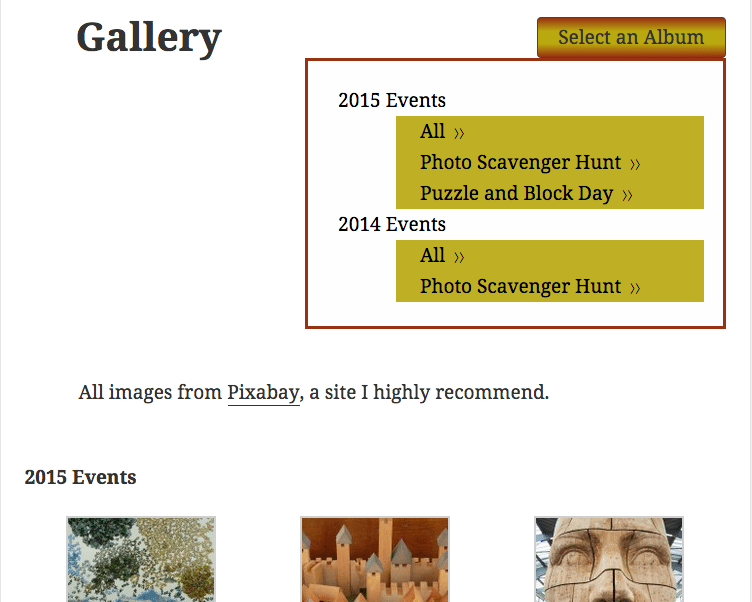
The reason I wanted to use Media Library Assistant for the Flickity carousel was to coordinate with a set of albums that can be easily navigated by the site visitor, and easily managed by the site owner. This process is split into two posts. Here’s today’s outline:
- Use MLA to apply Att. Categories to images, where the categories are the albums.
- Use WordPress’s get_terms() function to generate a list of all categories, and within each, a list of all subcategories. Make each list a link that applies a query string to the URL when it is clicked.
- Use the value in the query string to build the appropriate mla_gallery shortcode, and have a default for when the page is first loaded. Execute the shortcode with do_shortcode().
Gilding the Gallery: MLA + Flickity
Applying the JavaScript carousel program Flickity to a WordPress gallery, or more properly a Media Library Assistant gallery, for responsiveness and easy updating.
Aspect Ratio
Suppose you have a web page where a certain component needs to sit within a particular region of the background image, and you’d like the whole shebang to resize according to the browser window and maintain this alignment. That is, the position of the items relative to each other and their aspect ratios need to […]

