
In the previous installment of this series, we dynamically generated a gallery with the WordPress plugin Media Library Assistant and applied the JavaScript plugin Flickity to turn the gallery into a nice carousel. Today we’re going to tackle the real reason I wanted to use MLA for that carousel: to coordinate with a set of albums that can be easily navigated by the site visitor, and easily managed by the site owner. It’s remarkably difficult to find gallery plugins that mimic even the simplest of image-storing websites, with different albums that can be accessed from one page, especially if you want anything dynamically generated.
Edit: Since I have made so many additions to Twenty Fifteen, I thought it would be useful to assemble them into a single child theme. You can see the Fancy Fifteen code on GitHub, or look at all posts here tagged fancyfifteen.
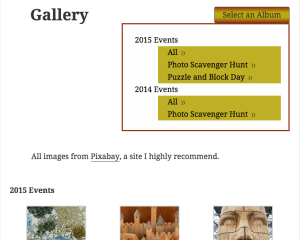
As with the carousel, we’re going to put the albumization into Twenty Fifteen, and you can see its final form on my testing site — at least for the time being. The non-JS version is pictured to left.
The final version of the gallery is achieved in six steps, which we’ll split in half. Here’s today’s outline:
- Use MLA to apply Att. Categories to images, where the categories are the albums. Subcategories are fine, though I’m not sure it’s good to go any deeper than one level down (and my code doesn’t support more than two levels in the hierarchy). We were thinking years for the main categories and individual events for the subcategories.
- Use WordPress’s get_terms() function to generate a list of all categories, and within each, a list of all subcategories. Make each list a link that applies a query string to the URL when it is clicked.
- Use the value in the query string to build the appropriate mla_gallery shortcode, and have a default for when the page is first loaded. We wanted the default to be the album for the current year, so even it is dynamic. Execute the shortcode with do_shortcode().
It’s the long half.
Step 1
In the Media -> Att. Categories page, I created Attachment Categories called 2015 Events and 2014 Events, and one or two subcategories for each. I uploaded a bunch of images using Media -> Add New, and then went to Media -> Assistant to assign them categories. Though this would not affect the mechanics of creating the gallery, no image has a parent category directly assigned to it; they each belong to one subcategory, an event.
Step 2
For Steps 2 and 3 I created a special page template that will be applied to a page called Gallery (so you have to make a page named that! If you want to name it something else you can rename page-gallery to page-[slug of your desired page name] and leave the rest alone). I’m going to show them in their entirety rather than parsing them out into the two steps.
Contents of page-gallery.php:
This is just a simplified version of page.php that calls content-gallery.php. I took out various extra bits that would potentially clutter the page.
Contents of content-gallery.php:
I believe I built this off content-page.php, but in the few hours since I did it I’ve already forgotten.
Step 2 is covered in lines 15-46. Here’s what’s going on:
Lines 20-24: Grab all Att. Categories without parents, in descending order (so most recent year will be first). If you have categories beginning with letters, you may wish to remove that attribute.
Lines 25-27: Awkwardly chunk pieces of the (sub)category list item/link HTML into variables.
Line 29: Start an unordered list.
Lines 30-43: Loop through the collection of parent categories.
– 31-32: Grab the parent’s slug and create its list item. If you don’t plan to AJAXify this you can delete the definition of $linkslug above and remove it and one of the $slugs from each list item construction.
– 33-34: Open a nested unordered list and start it with the “All” item. You don’t have to include this, but I thought it was a bit of useful redundancy, in case someone wanted to see the whole year and didn’t realize the year itself was a link.
– 35-40: Essentially repeat 20-24 and 31-32 (within a loop like 30-43) for each parent category. The only significant change is telling get_terms a different parent: the current parent category instead of “none”.
– 41-42 and into 44: Close up all the lists.
You’ll notice the page content appears after this menu. If you don’t intend to AJAXify it, you may wish to put it above the menu, perhaps even outside of .filtration-gallery.
Step 3
This is covered in lines 52-66. You only need #current-album-wrapper if you plan to use AJAX.
Lines 55-59: Is there a valid category slug in the URL, after ?album=? If so, extract the pretty name of that category and display it as a header, and then build an MLA gallery shortcode to display the photos in that category. Of course you can change the other mla_gallery options or add some.
Lines 60-62: Oh, there’s not a valid slug? Run a default MLA gallery shortcode. This is where you would make major changes to accommodate your particular album organization scheme.
Bonus Step
Just kidding, we’re not done yet.
I added this functionality to my Flickity child theme, but we’ll to make its own child theme here, plus style it. I already put headers on the preceding two files to match.
In a folder called albumized-twenty-fifteen, place the two files above, plus two more. I left their embed boxes short because this is already a really long post.
One called functions.php, which so far has no purpose other than enqueuing stylesheets:
And one called style.css, which is kind of long despite the fact that I haven’t tweaked it as thoroughly as I would for a client:
Hey, we made it! Next time we’ll make this quicker and more compact, and appropriately the post should also be shorter.