
Last time we set up the PHP (slash HTML, slash CSS) to dynamically generate Media Library Assistant gallery shortcodes and an album menu. Everything works without any JavaScript. Today we’re going to add JavaScript, with jQuery, to do three things.
- Hide the album menu under a button, a la a mobile menu. This will prevent the problem of a menu that’s so large the gallery is four pages down.
- Use AJAX to reload only the portion of the page containing the gallery. This will make for a smoother experience.
- Push each new URL into the browser history, so that the back button works and individual albums can be bookmarked. It’s always a source of an annoyed “really?” when I try to go back to a page I bookmarked and find that the address leads to only the most general version of the page, not where I actually was.
Edit: Since I have made so many additions to Twenty Fifteen, I thought it would be useful to assemble them into a single child theme. You can see the Fancy Fifteen code on GitHub, or look at all posts here tagged fancyfifteen.


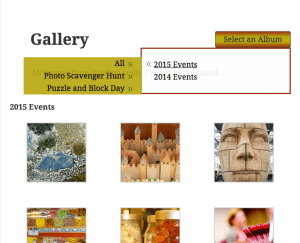
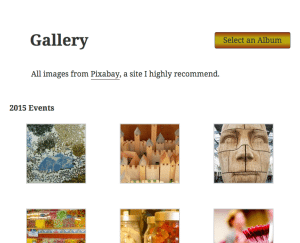
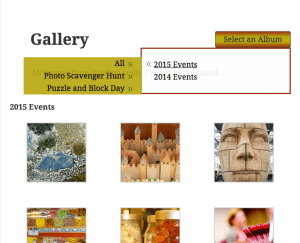
Here’s a pair of screenshots. You can’t tell in this because I didn’t make a ton of categories, but the menu will also drop over the photos. Again, at least for the time being, you can see and interact with this on my testing site.
All three steps are actually handled in one short jQuery-reliant JavaScript file.
Call it gallery-menu.js, put the following into it, and save it in your child theme folder:
Line 2 is sort of pre-Step-1. It’s for graceful degradation – it adds a class so we can style the menu and gallery separately depending on whether JavaScript is enabled or not.
Lines 3-6 control Step 1. They hide the menu to begin with and activate the button to show and hide it.
The rest is Steps 2 and 3. If you click a link within the menu, JS swoops in and stops the browser from following it (line 9). Then we construct the relevant piece of the desired URL from the link, using the data-slug attribute we added into the PHP last time, and furthermore tack on the specific div that holds the images (lines 10-11). Line 12 does the AJAX, Line 13 re-hides the menu as it would be were the page reloaded, and Line 14 pushes the new URL into the browser history.
And this is why hearts fly out of my eyes sometimes when I work with jQuery.
Edit 3 May: To get my lightbox plugin to apply to this gallery I had use JS to add a rel attribute to each link. The AJAX – or maybe simply do_shortcode – seemed to prevent the automatic application of the lightbox to the image links (which wasn’t the case with the Flickity slideshow). What you need will depend on what plugin you use, of course, but for WP Lightbox 2 I had to add $( '#current-album a' ).attr( 'rel', 'lightbox[album]' ); at line 7 and as a post-AJAX function to the .load call (see my notes on .load syntax).
Are we there yet?
Of course not. We have bonus steps to this part of the program as well.
Tack this onto the end of your functions.php file:
Insert this CSS just before the media queries in style.css:
And finally, insert this CSS inside the max-width: 43.75em media query (not the portrait one):
The styling could be way better, so play with it till you lose your mind.