This is the sixth and final part of my Introduction to WordPress series. The full thing:
1. Logging in and getting around
2. Creating and editing posts and pages
3. More aspects of posts and pages
4. Inserting images into posts and pages
5. Comments and your account
6. Widgets (sidebar content) – you are here
Widgets (sidebar content)
Depending on your theme, various locations of your site will be “widgetized.” The sidebar is the most common location, followed by the footer, but there may be others. The content of those locations consists of a collection of widgets, which are chosen and edited under Appearance → Widgets.
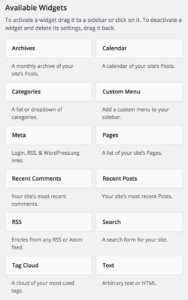
On the left side you’ll find your widget options. Many will come from WordPress itself, shown below, and others may be added by your plugins and even your theme. On the right will be all of your widgetized areas; some may need a click on their title to open the box in which you actually put widgets.
Widgets can be added in two ways: drag the widget into the location you want it (this also works to rearrange widgets within locations), or click on the widget you want and select the location from the list that appears. The second one can be easier if you have a lot of widget options and your locations have scrolled off-screen by the time you get to the widget you want.
Once the widget is in place click its title bar to open up the settings and content editing box. That box also has the option to delete the widget if you’ve changed your mind. Make sure to click save after editing.
More on widgets from iThemes:
Most of the built-in widgets are self-explanatory, but here’s a tip for Text widgets: you can put anything into your sidebar that you could put into a post (except for shortcodes) using a Text widget. They have to be written in HTML, though. The easiest way to put images into your sidebar (and formatted text, if you aren’t comfortable with HTML) is to create a new post, add an image via the “Add Media” button, and with the Text editor tab selected, copy the HTML code WordPress generates for you. Paste that text into the widget and delete the post draft. If you find parts of your content are running together despite being separated by blank lines in the widget, check the box underneath the content that says “Automatically add paragraphs.” That should help.
There’s one last location available in the Widget screen: Inactive Widgets. This is at the bottom of the left side and you can drag widgets here to hold them (with their content and settings) for later.