Category: PHP and MySQL
WordPress Customizer resources
Learn by doing: the WordPress Customizer
AJAX in WP: a simple example
Gilding the Gallery 3: Ajaxifying the filterable gallery

Last time we set up the PHP (slash HTML, slash CSS) to dynamically generate Media Library Assistant gallery shortcodes and an album menu. Everything works without any JavaScript. Today we’re going to add JavaScript, with jQuery, to do three things.
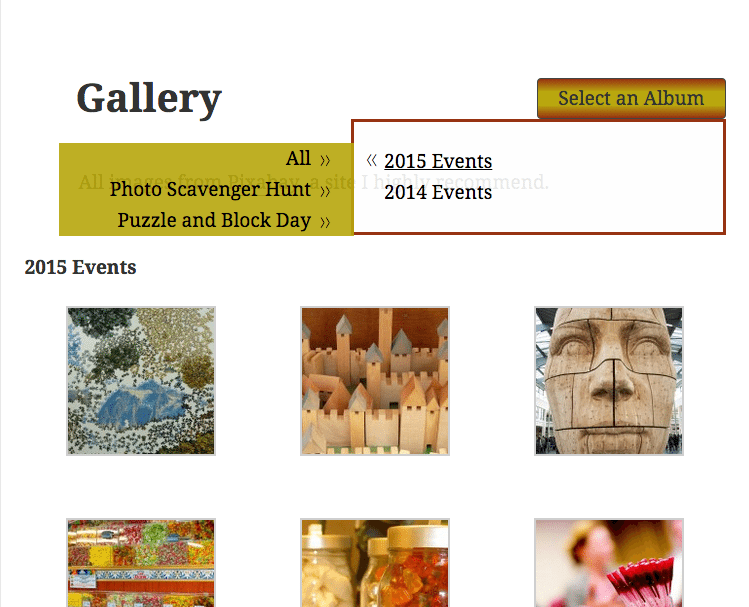
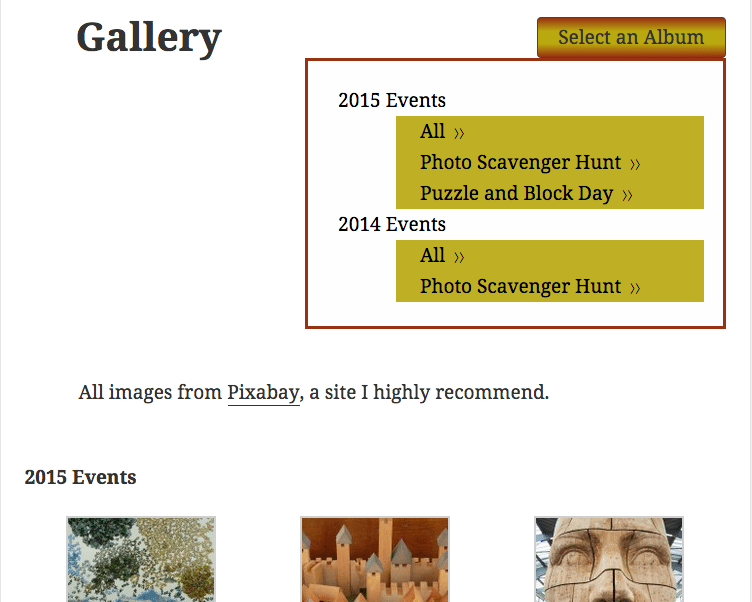
- Hide the album menu under a button, a la a mobile menu.
- Use AJAX to reload only the portion of the page containing the gallery.
- Push each new URL into the browser history, so that the back button works and individual albums can be bookmarked.
Gilding the Gallery 2: MLA + front-end filtration

The reason I wanted to use Media Library Assistant for the Flickity carousel was to coordinate with a set of albums that can be easily navigated by the site visitor, and easily managed by the site owner. This process is split into two posts. Here’s today’s outline:
- Use MLA to apply Att. Categories to images, where the categories are the albums.
- Use WordPress’s get_terms() function to generate a list of all categories, and within each, a list of all subcategories. Make each list a link that applies a query string to the URL when it is clicked.
- Use the value in the query string to build the appropriate mla_gallery shortcode, and have a default for when the page is first loaded. Execute the shortcode with do_shortcode().