
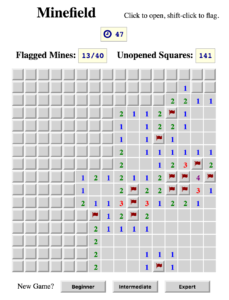
I’m on a mission to reduce the number of incomplete games and other interactive programs I have in progress. June’s finish was a clone of Minesweeper you can find at rweber.net/minefield/.
I won’t expound on this in great detail, but I’ll share some features that are either nonobvious or that I’m particularly pleased with.
- I added a feature: I’m not a mine-flagger by nature but it is sometimes necessary to know how many mines remain to deduce their locations. To assist with that the game shows you the number of unopened squares in addition to the number of flagged mines.
- There’s no jQuery, just vanilla JavaScript. Except for the AJAX calls this was unexpectedly easy to do.
- There’s a high score list (well, low score list) stored in a database and accessed via AJAX. This took some doing because apparently in the short while since the last time I wrote something that interacted with a database I forgot everything I ever knew. And decided to give some functions inputs which don’t take inputs. And thought I could parametrize the database table in a PDO prepared statement.
- New games can also be started with AJAX – the buttons across the bottom of the minefield don’t reload the page.
- I created a custom icon font with four Font Awesome icons for the clock, mines, flags, and an X you get if you flag a wrong square and then lose. I should say IcoMoon created the font; it was remarkably easy and the Unicode values stayed the same as in Font Awesome as a whole.
- When you click a square that has no mine and no neighboring mines, the space of contiguous blank squares and their immediate numbered neighbors opens with a ripple effect. This involved a whole lot of setTimeouts, partially because every direction of neighbor had to be accounted for separately in the two-dimensional array representing the board – there may be a better way to do that but I’ll have to refresh myself on data structures.
- The timer pauses when you leave the tab or window in which you’re playing the game. Instead of trying to do something fancy with stopping the setInterval, there’s just an if statement that only increments the counter if document.hidden is false (and your game is still in progress).
- The first-clicked square is never a mine. This is accomplished by shuffling an array of pairs of numbers that collectively represent the grid (at whatever size desired), and then copying the first n values and the second n values into two other arrays, where n is the number of mines. If the first square clicked has coordinates in the first array, the second array is used as the mine locations. Otherwise the first array is used. The rest of game setup (building the array of objects that represents the game board) happens at that point.
Since I intend to make game development a major focus – and it won’t always involve programming – I’ve created a new category for it. That category will include material that’s not a game itself (like the animated fishpond) but which I have pursued because of its relevance to game development. The tag “games” will be applied to posts that include or link to playable games (mine or others’).